ホームページ制作に関するWEB用語集
インターネットやパソコン、ホームページ制作に関する簡単な用語集を作成致しました。ホームページ制作では、専門用語もたくさん出てきます。できるだけ専門用語は使わないようにしていますが、もし分からない用語がございましたら参考までにご覧頂ければと思っております。
ア行
アイコン
![]()
![]()
![]()
![]()
![]()
文字の飾り等に使う小さなイラストの事です。
![]()
アクセス解析
どこから自分のホームページに来ているのかが、分かるプログラムです。無料と有料があります。
![]()
イラスト
パソコンや鉛筆等で描いた絵の事です。イラスト、絵の呼び名で呼ばれています。
![]()
インストール
何かフリーソフトのデータや販売されているホームページ作成ソフト等のCDに入っているデータをパソコンのプログラムに入れ、動かす事ができる状態にすることです。インストールすると大抵は
スタートボタン → すべてのプログラム に項目が追加されます。
![]()
インターネットの検索エンジンとは?
検索エンジンとはインターネットで広く使用されているツールです。
![]()
検索対策SEO(エスイーオー) とは何か?
検索対策とはホームページ制作、WEB制作に絶対に必要なテクニックです。
![]()
SEM(エスイーエム) とは何か?
検索対策SEOと良く似ていますが、少々方向性が違います。
![]()
HTML(エイチティーエムエル)
ホームページのデータの事です。HTML言語を使って制作されます。
![]()
FTP(エフティーピー)
ホームページの画像やHTMLデータをインターネット上に送るソフトの事です。
カ行
カーソル
マウスを動かしたときに、矢印のような物が動きますがそれの事です。ポインタとも言われています。
![]()
拡張子
例えば、.html(ホームページのデータ) .txt(テキスト) .jpg(画像) .gif(画像) といようにデータの一番後ろについている英語文字の事です。データを区別するためにつけられています。パソコンの設定によっては拡張子が見えない場合があります。
![]()
切り抜き(トリミング)
写真等を切り抜く事です。トリミングとも言われます。 写真切り抜きの例はこちら≫
![]()
クライアント
ホームページ制作等をご依頼を頂いた方、依頼者の呼び方です。
![]()
クリック
マウスの左ボタンを押すことを一般的にクリックといいます。この場所をクリックしてください。という使われ方をしています。
![]()
右クリック
マウスの右ボタンを押すことを一般的にクリックといいます。小さな設定画面が出てきます。
![]()
キャッシュ
インターネットのキャッシュです。インターネットの一時ファイル、履歴、Cookie等。キャッシュがいっぱいになると更新しても反映が見えない場合があります。
![]()
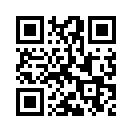
QRコード (キューアールコード)



ホームページのアドレスを打ち込まず、携帯電話から簡単に読みとれるコードです。
3種類の大きさがあります。上記は、当ジェバアーツのQRコードです。
![]()
コーディング
データをインターネット上で閲覧できるように、HTML化する作業の事です。
![]()
更新作業
文字を打ち変えたり、写真を差し替えたり、追加ページを増やしたりすることを更新と呼びます。ホームページ制作後、頻繁に行われています。
![]()
合成
建物と人物を組み合わせたり、何枚かの写真を組み合わせることです。 合成の例はこちら≫
サ行
サイト(WEBサイト)
ホームページの事です。ホームページをWEBサイトと呼ぶ事もあります。特にどちらが正しい呼び名という決まりはありません。
![]()
サーバ (サーバスペース)
ホームページのデータを置く場所です。ホームページ制作には必ず必要になります。
![]()
CGI (シージーアイ)
掲示板やチャット、メールフォーム等によく使われているプログラムの事です。デザインと違い、ホームページ制作の内部に書き込んでいます。
![]()
JPEG (ジェイペグ)
画像のデータ形式。写真や画像、こちらの形式がインターネットでは多く使われています。
![]()
GIF (ジフ)
画像のデータ形式。イラストに多いデータ形式です。256色まで表現できます。
![]()
ショッピングカート
インターネットで買い物をするときに必ずと言っていいほど見かける購入ボタンです。
![]()
CSS (スタイルシート)
CSSとはホームページを形成しているHTMLを簡略化するのに役立つ物です。
従来のテーブルで制作するのと違い検索対策SEOにも効果を発揮してくれます。
![]()
スパム
Yahoo、Google等の検索しても自サイトが表示されなかったり、マイナスポイントを与えられてしまう行為の事です。例えば、白い背景に白い文字でキーワードをたくさん書く。画像やイラストに関係の無いキーワードや文字をたくさん入れる等。
![]()
HTMLソース(エイチティーエムエルソース)
ホームページの言語を言い表した物です。ホームページはこの言語により作成されます。ただ単に「ソース」と呼ばれることが多いです。
例えば下記のような物となります。
<img src="index/line.gif" width="524" height="23" />
<img src="index/02.jpg" alt="FLASH制作事例、FLASHデザイン" width="101" height="72" border="0" /></a> <a href="0w_illust.html">
![]()
相互リンク
自分のホームページと、誰か他のホームページからリンクを張ってもらう事です。 例はこちら≫
タ行
WWW
World Wide Webの略。コンピュータネットワーク自体を指す言葉です。
![]()
ダウンロード
何かデータをパソコンの中に入れたり、フロッピーや記憶媒体等、指定の場所にデータを入れる事を言います。インターネットの世界で日常的に使われています。
![]()
直リンク
フリー素材のイラストや画像を配布しているホームページに多いのですが、それらの画像に直接リンクを貼ってデータを呼び出す事です。相互リンクと違いこちらは、しない方がいいです。
![]()
ツール
エクセルやワード等の画像作成や、グラフを挿入したりする 「機能」 の事です。
![]()
テキスト(文字)
文字の事です。
![]()
テーブル
下記のような表等を作成するときに使われる物です。ホームページを制作する枠組みとしても使われますが、CSSと比べるとHTMLが複雑になるため検索には不向きです。
| 商品の名前 | 価格 | 備考 |
| AAA | 10,000円 | |
| BBB | 20,000円 | |
| CCC | 30,000円 |
![]()
DM(ダイレクトメール)
ハガキ等で商品の紹介やお店の紹介等を書いている物です。
![]()
TOPページ(トップページ)
ホームページのメインとなる部分です。
![]()
ドメイン (独自ドメイン)
http://jeva.mikosi.com や design.jp などのホームページのアドレスの事です。
ホームページ制作には必ず必要になります。
![]()
ドラッグ&ドロップ
マウス操作で、データをクリックしたまま、データを移動させ、指定の場所でボタンを離すこと。
ハ行
ヒアリング
打ち合わせや電話、メールにてホームページ制作やデザインのご要望をお聞きする作業の事です。どういったデザイン、色、使いやすさ、メニュー、写真など制作に必要な事をお聞き致します。
![]()
バナー
![]()
![]()
上記のようなホームページの名前や簡単な説明の入った看板のような物です。
サイズに決まりはありませんが一般的に多いのが、88×31、200×40です。
![]()
バナー広告

上記のようなホームページの名前や商品の紹介、写真などが入った広告です。
サイズに決まりはありません。FLASH、GIF、JPEGの3つの形式の広告がほとんどです。
![]()
FLASH(フラッシュ)とは何か?
FLASHとはTOPページなどでよく使用されている動画やアニメーションです。
インパクトやビジュアルを重視される場合は欠かせません。 例はこちら≫
![]()
フリー素材(フリーソフト)
無料で使用できるイラストや写真、ツールです。ただし、無料といっても商用利用不可や印刷物への使用は不可等、いろいろと制限がついています。制限付きの素材やソフトという事です。
![]()
フルFLASH(フルフラッシュ)
FLASHを使ったホームページの事です。面白い動きやインパクトの強いデザインが可能。 例はこちら≫
![]()
ブログ(Blog)
個人的な情報を、誰でも簡単に配信できるホームページやWEBサイトの事別名、Weblog(ウェブログ)。
有名な無料ブログといえば、Yahooのヤプログ、ライブドア、アメーバブログ等。 日記として使われている事が多いです。
![]()
プログラム
サイト内のキーワード検索や商品の並び替え、小窓で地図を開いたりと、ホームページの使い勝手を向上させたりできる物です。JAVAスクリプト、PHP、Pearl、等の言語によって作成されます。
※ホームページと違い、プログラムの知識がないと絶対に作成できません。
![]()
ボタン



クリックすると、それぞれの項目へ移動したりする小物の事です。
メニュー部分やお問い合わせ、買い物カゴ等によく使われています。
マ行
メニュー
ホーム(TOP)、会社概要、ギャラリー、リンク等の部分です。
![]()
メールフォーム
メールを送るためのフォームです。項目をいくつか付けることにより、ユーザーがどんな事を書いて送ればよいのかを導くことができます。 例はこちら≫
![]()
メルマガ (メールマガジン)
メールアドレスを登録すると定期的に商品の情報やお得な情報を送ってくれるメールです。
![]()
末端ページ
TOPページ以外のページの事です。
ヤ行
ユーザー
検索をしたり、インターネットを見ている方の呼び名です。
![]()
Uniform Resource Locatorの略。ホームページの住所のような物です。
URLは一般的にHPのアドレスと同じ物です。URL、アドレスという呼び名でどちらかを使われています。
ラ行
リニューアル
ホームページのデザインを変えたり、使い勝手を見直したり、よく行われているのがこの作業です。一度制作したホームページはリニューアルをしながらユーザーを飽きさせない、もしくは使い勝手の向上、売り上げの向上を計ります。
![]()
リンク
リンクの例です。 ←リンクとは、一般的にこのような下線のついている青い文字の事です。色は様々ですが、クリックするとそれぞれの項目やページに移動します。
![]()
ロゴ (サービスロゴ)
会社の名前をデザインし、形にしたものです。 ロゴの例です。
商品の名前はサービスロゴと呼ばれています。 例)ポッキー、ポテトチップス等のロゴ
